
martes, 30 de junio de 2009
TUTORIAL DE ESTILO GRAFICO RELLENO
 La realización de este estilo de letras se ha hecho a través del estilo gráfico.
La realización de este estilo de letras se ha hecho a través del estilo gráfico.Hacemos una figura geométrica cualquiera.Le aplicamos un degradado ,motivo o relleno de fantasía.Lo seleccionamos ventana-estilo gráfico y nuevo estilo gráfico y le damos un nombre .Hacemos un texto lo seleccionamos y le aplicamos ese estilo creado.Hemos utilizado el siguiente tutorial
http://www.gusgsm.com/textura_texto
lunes, 29 de junio de 2009
OBJETO INTELIGENTE

martes, 23 de junio de 2009
lunes, 22 de junio de 2009
viernes, 19 de junio de 2009
herramientas de tijeras
herramientas de fusión

martes, 16 de junio de 2009
marco personalizado con máscara de opacidad y molinete
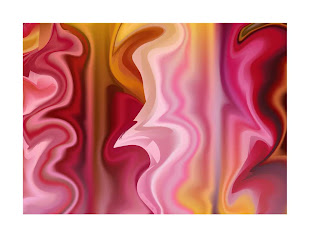
fondo de pantalla de flores usando malla de degradado y máscara de opacidad
 Se inicia con un documento en blanco con las medidas de 1024xd768 web.Se copia las flores nos vamos a objeto -crear malla de degradado con 2 filas y 50 columnas.
Se inicia con un documento en blanco con las medidas de 1024xd768 web.Se copia las flores nos vamos a objeto -crear malla de degradado con 2 filas y 50 columnas.Utilizamos el molinete para deformar la imagen con alt podemos controlar su tamaño.
Una vez deformado creamos un rectángulo blanco encima .Lo seleccionamos todo y aplicamos una máscara de opacidad.
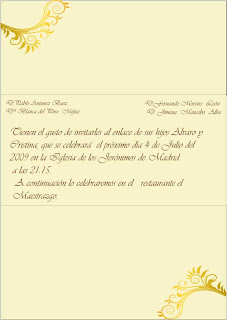
Recorte de estrella con folores.máscara de opacidad y de estrella a flor y a corazón

Copiamos la imagen de unas margaritas en ilustrator.Se reduce la imagen porque es muy grande.Se crea una forma de estrella encima de las flores y se rellena de blanco.Selecciono los dos objetos y se tiene a la vista paleta de transparencia.Se crea máscara de opacidad.Se le llama a la capa estrella con flores.
A continuación se duplica la capa.se le llama flor y se hace doble clic en la estrella de la transparencia y se selecciona.Salen los puntos de ancla y se redondea con ella y se transforma la estrella en flor.
Por último se duplica de nuevo la estrella y se le llama corazón 1.Se mueve y se trabaja con esta nueva estrella.Picamos en transparencia y sale de nuevo puntos de anclas.Eliminamos todos menos cuatro y los movemos hasta obtener un corazón.
Se vuelve a duplicar la estrella y se le llama corazón2 y se vuelve a hacer los mismo que anteriormente y se crea otro corazón.observamos que si nos salimos de la pantalla con él está transparente mientras estemos dentro de la transparencia y no nos vamos al modo imagen.
lunes, 15 de junio de 2009
marcos con pinceles
domingo, 14 de junio de 2009
miércoles, 10 de junio de 2009
Tarjeta de visita y folleto de Fertiberia


lunes, 8 de junio de 2009
calco interactivo logo
paletas buscatrazados y alinear4
Paleta buscatrazos y alinear3
paleta buscatrazos y alinear2
Paletas buscatrazos y alinear1

viernes, 5 de junio de 2009
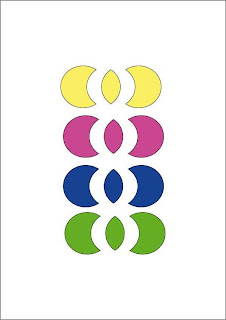
diseños con tonos de mar
Hacemos un círculo con las formas lo arrastramos y pulsamos
alt .Se nos ha creado otro círculo, a continuación con control D
creamos los otros dos círculos.
 Seleccionamos los cuatro círculos
Seleccionamos los cuatro círculosy le damos un color gris.Seleccionando uno a uno el círculo y con ayuda del cuentagotas le vamos dando diferentes tonos de
la imagen.A continuación seleccionamos los cuatro círculos y los arrastramos y pulsando alt creamos otros cuatro .Le bajamos el tono de opacidad y los deformamos con cristalizar y los ponemos encima de los anteriores círculos. Ya está listo y los guardamos en jpg a través de guardar para web y dispositivos.



















